La pixel art è un modo facile e veloce per creare immagini 2D per i vostri giochi o per lavori creativi, come le immagini che vedete nei giochi vintage più popolari per cellulari come Flappy Bird. Ci sono molti strumenti disponibili per creare pixel art, ma in questo tutorial useremo il più popolare software di immagini 2D disponibile sul web: Photoshop.
Crea un nuovo file
Apri il programma. Dovresti vedere un menu simile a quello qui sotto. Vai avanti e clicca su “Create New“.
Apparirà quindi una schermata “New Document“. Qui è possibile scegliere tra i modelli pre-progettati per diverse dimensioni dello schermo. In questo tutorial vi mostreremo come fare un cane in pixel art. Per fare questo useremo l’opzione Custom. Nel menu a destra chiamato “Preset Details” e inserite 32 pixel per la larghezza e 32 per l’altezza. Cliccate “Create” quando avete finito.
Fondamentalmente questo crea un nuovo file chiamato HipsterDog con una tela di 32×32 pixel. Questa tela sarà quella che useremo per disegnare la nostra pixel art. Dopo aver premuto “Create”, dovreste vedere una schermata come quella qui sotto. Tenete a mente che 32×32 pixel è davvero piccolo, perché la pixel art per natura è un’opera che lavora a livello di pixel, quindi per disegnare dobbiamo rimanere in questa risoluzione.
Per renderlo più facile da disegnare, però, possiamo sempre zoomare in modo da poterlo vedere meglio. Per fare questo premere “CTRL +” su Windows o “CMD +” su un Mac. Abbiamo ingrandito fino a raggiungere il 3200%. Puoi vedere lo zoom in basso a sinistra.
Potete ingrandire di più o di meno a seconda di come vi sta più comodo. Ora che abbiamo la nostra tela vuota abbiamo bisogno di impostare il nostro ambiente di lavoro, per aiutarci a fare la nostra prima pixel art e anche a visualizzarla correttamente.
Attivare il Nearest Neighbor
Quando aprite Photoshop per la prima volta, tutte le immagini sono create usando “Bicubic Automatic for Image Interpolation“, questo è ottimo per le immagini normali perché quando si scala un’immagine verso l’alto o verso il basso aiuta a sfocare i pixel in modo che sembrino “lisci” e meno pixelati. Tuttavia, questo è il completo opposto nella pixel art. Ogni volta che si fanno immagini in pixel queste devono apparire nitide e brillanti. Per fare questo abbiamo bisogno di cambiare questa impostazione in “Nearest Neighbor“. Le immagini qui sotto sono un esempio.
 |
| Immagine con il “Bicubic Automatic” |
 |
| Immagine con “Nearest Neighbor” |
Quindi, senza ulteriori indugi, cambiamo l’interpolazione dell’immagine. Andate su “Preferences” e selezionate la categoria “General“.
Una volta che il menu delle preferenze è aperto, vai avanti e clicca sul menu a tendina “Image Interpolation” e seleziona “Nearest Neighbor (Preserve Hard Edges)” dalla lista delle voci.
Ora quando ridimensionate la vostra pixel art, Photoshop conserverà i bordi duri dando alla vostra opera d’arte un aspetto pulito e nitido.
Attivare la griglia
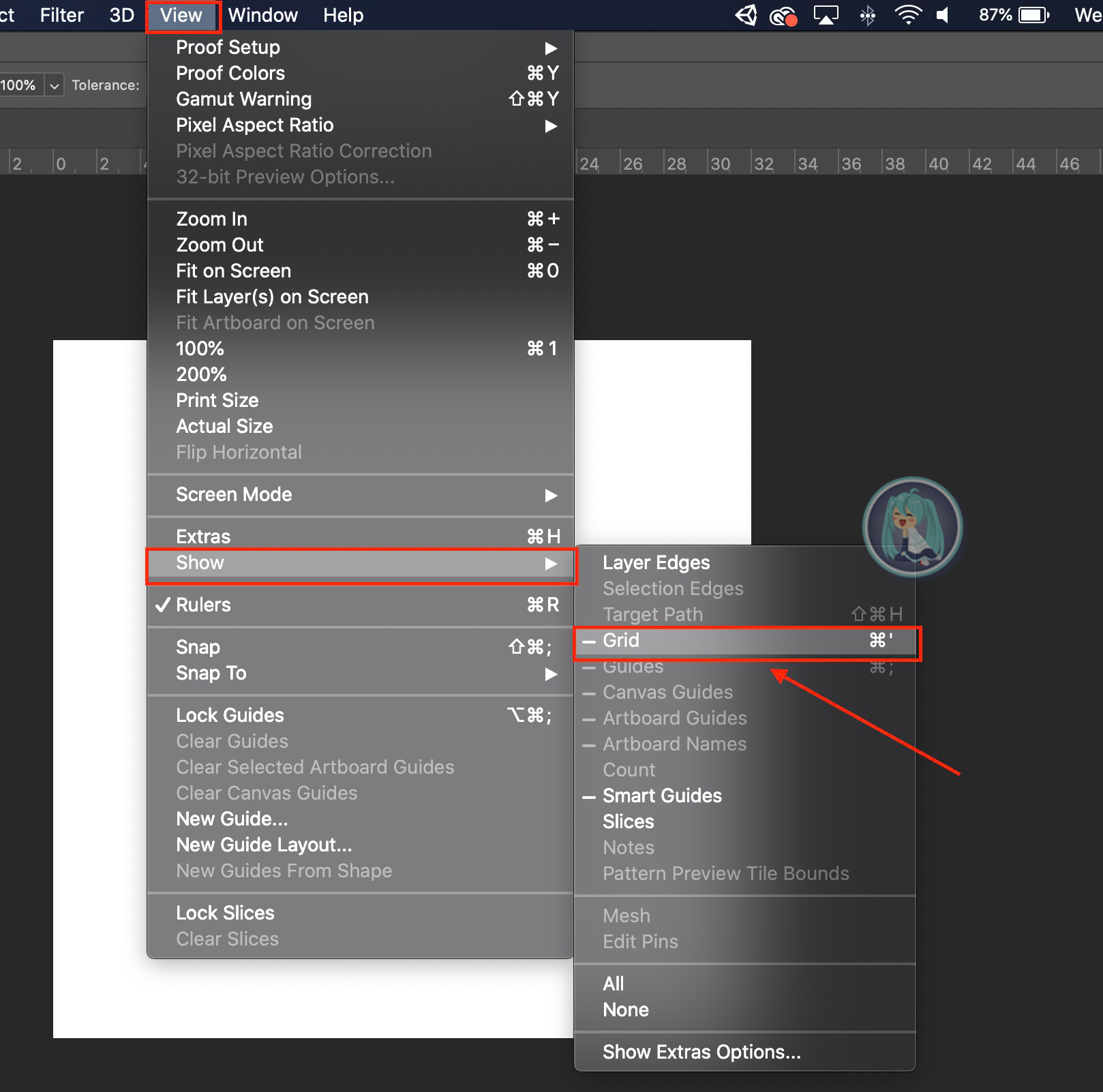
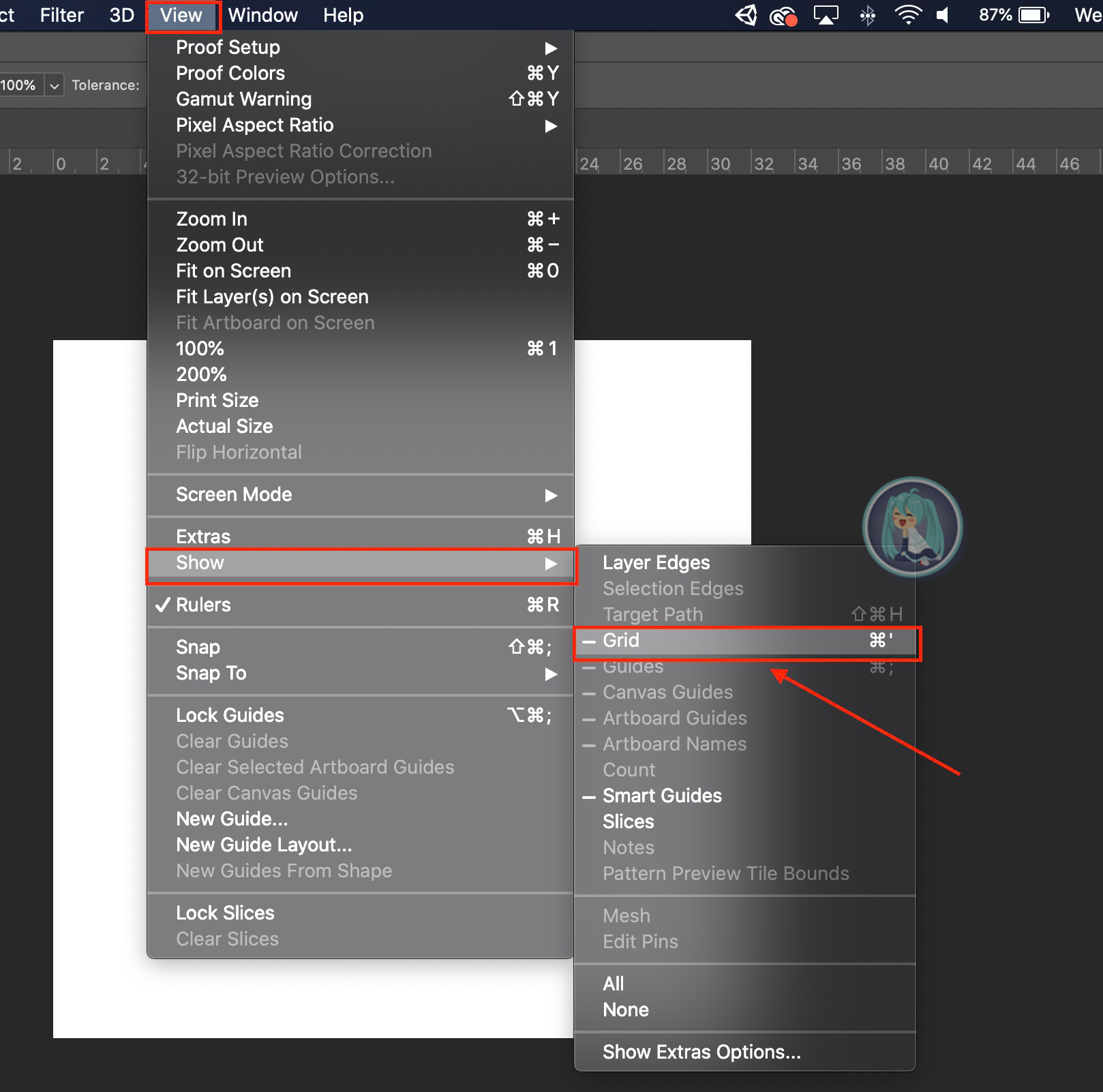
La prossima mossa da fare è attivare la griglia. La pixel art lavora su una griglia 2D invisibile. Attivandola, sarà facile vedere dove esattamente stiamo posizionando i nostri pixel. Per attivare la nostra griglia vai su View > Show > Grid.
Quando clicchi su “Grid” dovresti vedere qualcosa di simile a questo sulla tua Tela. Tieni presente che questa griglia è solo una guida e non verrà visualizzata quando esporterai la tua opera.
A volte la griglia non appare della giusta dimensione. Questo perché le linee della griglia non sono impostate correttamente. Se hai bisogno di cambiare questo o vuoi ricontrollare vai di nuovo al pannello Preferences e questa volta clicca su Guides, Grid e Slices… dalle opzioni.
Una volta aperto il menu, assicuratevi che la proprietà Gridline Every: abbia valore 1 pixel come valore. Assicuratevi anche che Subdivisions sia uguale a 1.
Questo garantirà che la vostra griglia sia della giusta dimensione! Ora siamo pronti per fare un po’ di pixel art!
Iniziare il disegno
Ora che avete Photoshop impostato per la vostra opera è il momento di scegliere lo strumento che useremo per disegnare effettivamente la nostra pixel art. Anche se ci sono dozzine di strumenti e scorciatoie che potete usare, noi ci concentreremo su uno solo, ovvero la Matita. Lo strumento più utilizzato quando si inizia a fare pixel art. Per massimizzare la sua efficacia regoleremo alcune impostazioni prima di iniziare.
Regolare la matita
Per iniziare selezioniamo lo strumento Matita dagli strumenti. Lo puoi trovare sul lato destro. È letteralmente una matita.
Una volta selezionata, regoleremo alcune proprietà. Clicca sulla freccia a discesa in alto a sinistra della finestra di Photoshop. Dovrebbe avere un numero accanto. Questo numero rappresenta quanti pixel di larghezza la matita disegnerà quando cliccate sulla tela. Dato che stiamo facendo pixel art vogliamo che questo sia ultra fine. Per fare questo impostate la dimensione a 1. Questo ci permetterà di disegnare 1 pixel alla volta. Poi impostate la durezza al 100%. Ricordate che la pixel art deve essere nitida e tagliente. Questa proprietà impedirà l’anti-aliasing rendendo i nostri pixel nitidi.
Delinea il disegno
E ora il momento che stavamo aspettando! Per disegnare un pixel basta cliccare in un punto qualsiasi della tela. Dato che abbiamo fatto tutto il duro lavoro di impostazione di Photoshop, dovrebbe essere letteralmente come riempire dei cubi su una griglia. Inizieremo a delineare la testa usando il colore Nero. Per cambiare colore cliccate sulla casella Colore che si trova in basso nell’area del pannello degli strumenti. Apparirà un popup dove potrete trascinare il cursore per personalizzare il vostro colore. Premete OK quando avete finito.

Ora per aggiungere un pixel basta cliccare all’interno della griglia che avete creato prima. Con le nostre impostazioni attuali, la matita riempirà una cella alla volta. Provate a replicare l’immagine qui sotto. Molto bene! Ora che abbiamo il contorno del nostro personaggio di pixel art possiamo iniziare ad aggiungere qualche dettaglio in più all’interno della testa. Continuate ad aggiungere altri dettagli usando lo stesso metodo che avete usato per il contorno. Delineiamo le orecchie e aggiungiamo il naso.
Ora comincia a prendere forma! Per fare gli occhiali per il nostro cane dobbiamo cambiare il colore. Clicca di nuovo sulla casella del colore e inserisci il questo codice di colore: #019f87. Una volta cambiato il colore cominciamo a disegnare gli occhiali. Prova a replicare l’immagine qui sotto.
Ottimo lavoro! Ora abbiamo la maggior parte del nostro cane da pixel art mappato. Cominciamo a riempire le aree vuote. Una grande tecnica per colorare una fila di pixel è quella di cliccare con il tasto sinistro del mouse sul primo pixel della fila. Poi tenete premuto il tasto SHIFT e cliccate il pixel alla fine della fila che volete colorare. Questo riempirà i pixel tra di loro automaticamente risparmiandovi del tempo. Prova a completare l’immagine qui sotto usando le tecniche che hai imparato finora.
Ottimo lavoro! Ora hai le competenze per creare la tua pixel art per i tuoi progetti! Vai avanti e sperimenta con diversi colori e aggiungi quello che ti piace alla tua immagine pixel. Quando hai finito spegni la griglia che abbiamo acceso prima per vedere il prodotto finito.



















 Se la nostra guida ti è piaciuta, facci sapere cosa ne pensi nei commenti! Resta aggiornato sul nostro sito per altre guide e tutorial di questo tipo! Seguici su
Se la nostra guida ti è piaciuta, facci sapere cosa ne pensi nei commenti! Resta aggiornato sul nostro sito per altre guide e tutorial di questo tipo! Seguici su